ド壺
脳内がNotes/Domino系からASP.NETに移行しつつあるIT系情報ブログなつもり。
[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
MTでのエントリ入力補助機能(文字色編)
あまりに、他のブログつかってると
MovableTypeのエントリ入力って不親切な気が。。。
文字色かえられないとか色々とね。
ということで、
MovableType入門様の「エントリーで色ボタン設定」を参考に
エントリの文字色を簡単に変更できるよう、ちょっと改造を。
やったことは、
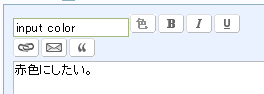
input colorのテキストボックスに色名か色コードを入力し、
その隣の「色」ボタンをクリックすると
指定された色でタグを追加するもの。
見た目は

↓

な感じ。
とりあえず、MovableType入門様と同じ流れで。
青字はMovableType入門様を参考したところ、
赤字部分がこちらで追加・変更したところとして参照してください。
ここでの説明は3.32jaが対象です(他Verだと行数変わってると思う。)
各ファイルを編集する前には、動かなくなった場合泣くハメになるので
バックアップは必ずとっておいてください。
1./mt/mt-static/imagesにcolor.gifを追加
一応、こっちでつくった変なボタン用画像をおいときます。

2./mt/tmpl/cms/edit_entry.tmplの修正
532行目
570行目
3./mt/mt-static/mt.jsに追記
276行目(以下青文字を追加し、赤文字の#を削除する)
これで動くと思うが、問題あっても自己責任でよろしく。
MovableTypeのエントリ入力って不親切な気が。。。
文字色かえられないとか色々とね。
ということで、
MovableType入門様の「エントリーで色ボタン設定」を参考に
エントリの文字色を簡単に変更できるよう、ちょっと改造を。
やったことは、
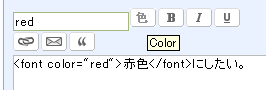
input colorのテキストボックスに色名か色コードを入力し、
その隣の「色」ボタンをクリックすると
指定された色でタグを追加するもの。
見た目は
↓
な感じ。
とりあえず、MovableType入門様と同じ流れで。
青字はMovableType入門様を参考したところ、
赤字部分がこちらで追加・変更したところとして参照してください。
ここでの説明は3.32jaが対象です(他Verだと行数変わってると思う。)
各ファイルを編集する前には、動かなくなった場合泣くハメになるので
バックアップは必ずとっておいてください。
1./mt/mt-static/imagesにcolor.gifを追加
一応、こっちでつくった変なボタン用画像をおいときます。
2./mt/tmpl/cms/edit_entry.tmplの修正
532行目
<div class="field-buttons-formatting">
<input type="text" name="myCOLOR" value="input color" />;
<script type="text/javascript">
if (canFormat) {
with (document) {
write('<img title="<MT_TRANS phrase="Color">" onclick="return formatColorStr(document.entry_form.text, document.entry_form.myCOLOR.value)" src="<TMPL_VAR NAME=STATIC_URI>images/color.gif" alt="<MT_TRANS phrase="Color" escape="singlequotes">" width="26" height="19" />');
write('<img title="<MT_TRANS phrase="Bold">" onclick="return formatStr(document.entry_form.text, \'strong\')" src="<TMPL_VAR NAME=STATIC_URI>images/formatting-icons/bold.gif" alt="<MT_TRANS phrase="Bold">" width="26" height="19" />');
・・・(省略)・・・
</script>
</div>
570行目
<div class="field-buttons-formatting">
<input type="text" name="myCOLOR2" value="input color" />;
<script type="text/javascript">
if (canFormat) {
with (document) {
write('<img title="<MT_TRANS phrase="Color">" onclick="return formatColorStr(document.entry_form.text_more, document.entry_form.myCOLOR2.value)" src="<TMPL_VAR NAME=STATIC_URI>images/color.gif" alt="<MT_TRANS phrase="Color" escape="singlequotes">" width="26" height="19" />');
write('<img title="<MT_TRANS phrase="Bold">" onclick="return formatStr(document.entry_form.text, \'strong\')" src="<TMPL_VAR NAME=STATIC_URI>images/formatting-icons/bold.gif" alt="<MT_TRANS phrase="Bold">" width="26" height="19" />');
・・・(省略)・・・
</script>
</div>
3./mt/mt-static/mt.jsに追記
276行目(以下青文字を追加し、赤文字の#を削除する)
function formatColorStr (e, v) {
if (!canFormat) return; var str = getSelected(e);
if (!str) return; setSelection(e, '<font color="#' + v + '">' + str + '</font>');
return false;
}
これで動くと思うが、問題あっても自己責任でよろしく。
PR
TRACKBACK
Trackback URL:
カウンター
ブログ内検索
カレンダー
| 09 | 2025/10 | 11 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
プロフィール
HN:
nami
性別:
女性
自己紹介:
火星人+/ペガサス/ささ女
の完全変人タイプ。
仕事は1事業所のIT管理者。
ノーツDB開発を主に担当。
鯖管理とNetwork管理にも携わる。
ぶっちゃけIT便利屋。
基本は「広く浅く」。
口癖は「メンドクサ。。。」
ついったーやってます。
@namiphoをフォローしてネ
トラバについて
ここの記事のリンクがない記事については、トラバ許可はしませんのでご承知おきください。
の完全変人タイプ。
仕事は1事業所のIT管理者。
ノーツDB開発を主に担当。
鯖管理とNetwork管理にも携わる。
ぶっちゃけIT便利屋。
基本は「広く浅く」。
口癖は「メンドクサ。。。」
ついったーやってます。
@namiphoをフォローしてネ
トラバについて
ここの記事のリンクがない記事については、トラバ許可はしませんのでご承知おきください。
最新コメント
No Title(返信済)
(04/25)
No Title(返信済)
(04/12)
No Title(返信済)
(03/01)
セキュリティポリシー≠ADポリシー(返信済)
(10/07)
通りすがりですが(返信済)
(09/29)
最新記事
(06/17)
(07/31)
(04/18)
(04/16)
(03/13)





COMMENT